고정 헤더 영역
상세 컨텐츠
본문
이번에 도전할 과제는 자바스크립트로 달력만들기!
날짜 가져오는건 잘 몰라서 여기저기 참고를 했다.

초기 화면.
여기까지 껍데기를 만들어놓고 시작해보겠다.
🔍 초기 화면 구현
- html
<div class="calendar">
<div class="calendar-header">
<button class="nav-btn nav-before"><</button>
<div class="title">
<span class="year"></span>.
<span class="month"></span>
</div>
<button class="nav-btn nav-after">></button>
</div>
<div class="calendar-body">
<div class="days">
<div class="day">MON</div>
<div class="day">TUE</div>
<div class="day">WED</div>
<div class="day">THU</div>
<div class="day">FRI</div>
<div class="day sat">SAT</div>
<div class="day sun">SUN</div>
</div>
<div class="dates"></div>
</div>
</div>
- css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-size: 10px;
}
.calendar {
margin: 50px auto;
width: 100%;
max-width: 320px;
border-radius: 10px;
padding: 15px 0;
border: 1px solid #ffe6e6
}
.calendar-header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 20px;
margin-bottom: 15px;
color: #ff3030;
font-size: 1.8em;
}
.calendar-header .nav-btn {
color: #ff3030;
border: 0;
background: none;
font-size: 1.2em;
cursor: pointer;
padding: 5px;
}
.calendar-body {
padding: 0 20px;
}
.calendar-body .days {
margin-bottom: 10px;
}
.calendar-body .days,
.calendar-body .dates {
display: flex;
flex-wrap: wrap;
font-size: 1.5em;
}
.calendar-body .days .day,
.calendar-body .dates .date {
width: 14.28%;
text-align: center;
}
.calendar-body .dates .date {
padding: 5px;
text-align: center;
}
.calendar-body .dates .date span {
display: inline-flex;
align-items: center;
justify-content: center;
border-radius: 50%;
width: 28px;
height: 28px;
}
.calendar-body .dates .date.today span {
background: #ff3030;
color: #fff;
}
🔍 날짜 추가하기
✅ 연, 월 표시하기
비교적 간단한 연, 월부터 얼른 집어넣어 주자.
document.querySelector('.year').innerText = date.getFullYear(); // 현재 연도을 가져옴
document.querySelector('.month').innerText = date.getMonth() + 1; // 현재 월을 가져옴.
// 자바스크립트의 Date 객체는 월을 0부터 11까지로 표현하므로, 1월은 0, 12월은 11이 됨.
// 따라서 +1을 추가해서 현재 월과 숫자를 맞춰줌.
✅ 날짜 표시하기
const thisMonthLast = new Date(newDdate.getFullYear(), newDdate.getMonth() + 1, 0); // 현재 달의 마지막 날을 구함. --> Wed Jul 31 2024 00:00:00 GMT+0900 (한국 표준시)
const thisMonthLastDate = thisMonthLast.getDate(); // 현재 달의 마지막 날의 '날짜'를 구함. --> 31
일단 이렇게 정보를 가져왔다.
이걸 잘 활용해보자...!
for (let i = 1; i<=thisMonthLastDate; i++) {
let div = document.createElement('div');
let span = document.createElement('span'); // 스타일을 위해 추가한 부분이므로 스타일을 다르게 갈 생각이라면 생략해도 됩니다.
div.className = 'date';
span.textContent = i;
document.querySelector('.dates').appendChild(div);
div.appendChild(span);
}
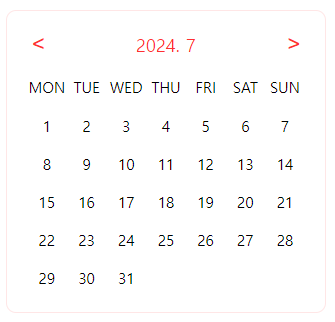
이렇게 날짜를 집어넣는거까진 했고
이제 요일을 맞춰야한다....!
const prevMonthLast = new Date(newDdate.getFullYear(), newDdate.getMonth(), 0); // 지난 달의 마지막 날.
const prevMonthLastDay = prevMonthLast.getDay() + 1; // 지난 달의 마지막 요일 가져옴
이번엔 지난달 마지막 날의 요일을 구했다.
일요일이면 1개, 월요일이면 2개 ... 이런식으로 date를 추가해서 한 칸씩 밀어보려고 한다.
(prevMonthLast.getDay()에 +1을 한 이유)
date들을 배열에 담아야 더 편하게 구현할 수 있을 것 같아서 배열에 담아보도록 하겠다.
const datesArray = Array.from({ length: thisMonthLastDate }, (_, index) => index + 1); // 첫번째 인자 _는 현재 요소의 값. 여기서는 중요하지 않기 때문에 이 매개변수를 사용하지 않는 의미로 자주 사용되는 관용표현임.
for (let i = 0; i<prevMonthLastDay; i++) {
datesArray.unshift('');
}
const dates = document.querySelector('.dates');
datesArray.forEach(i => {
let div = document.createElement('div');
let span = document.createElement('span');
div.className = 'date';
span.textContent = i;
dates.appendChild(div);
div.appendChild(span);
})

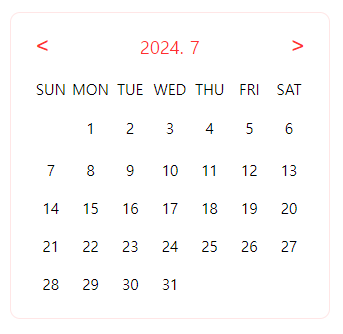
밀기 성공!
📌 앞으로 남은 과제
- 이전달 / 다음달 구현
- 오늘 날짜 표시
- 토요일, 일요일 색깔 표시
- 월요일부터 시작하는 달력이라면?
[참고] https://bigtop.tistory.com/64
[참고] https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-Date-%EB%A9%94%EC%86%8C%EB%93%9C-%EC%A0%95%EB%A6%AC
'스터디 프로젝트' 카테고리의 다른 글
| [react] 메모장 만들기 (0) | 2024.08.10 |
|---|---|
| [JS] javascript로 달력 만들기 ② (0) | 2024.07.13 |
| [JS] javascript로 계산기 만들기 (0) | 2024.07.07 |
| [JS] javascript로 Todo list 만들기 ③ - localStorage에 저장하고 가져오기 (0) | 2024.07.07 |
| [JS] javascript로 Todo list 만들기 ② - 할 일 완료와 삭제하기 (0) | 2024.07.06 |





댓글 영역