고정 헤더 영역
상세 컨텐츠
본문
[이전글]에 이어서 이번에 할일은!
- localStorage에 저장하기
- localStorage에서 가져오기
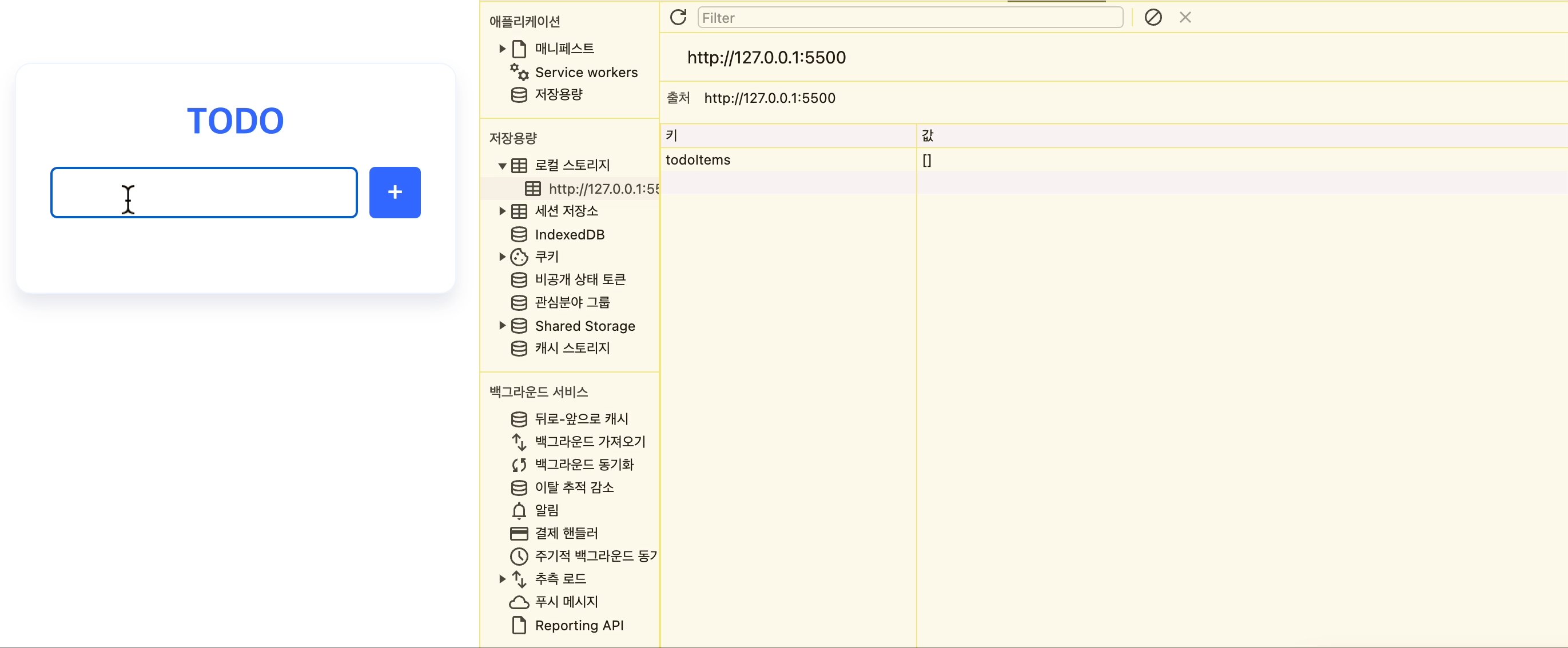
🔍 localStorage에 저장하기
localStorage에는 문자열만 저장된다.
그래서 저장할 값들을 객체 형태로 만든 뒤
문자열로 변환해서 저장해야 한다.
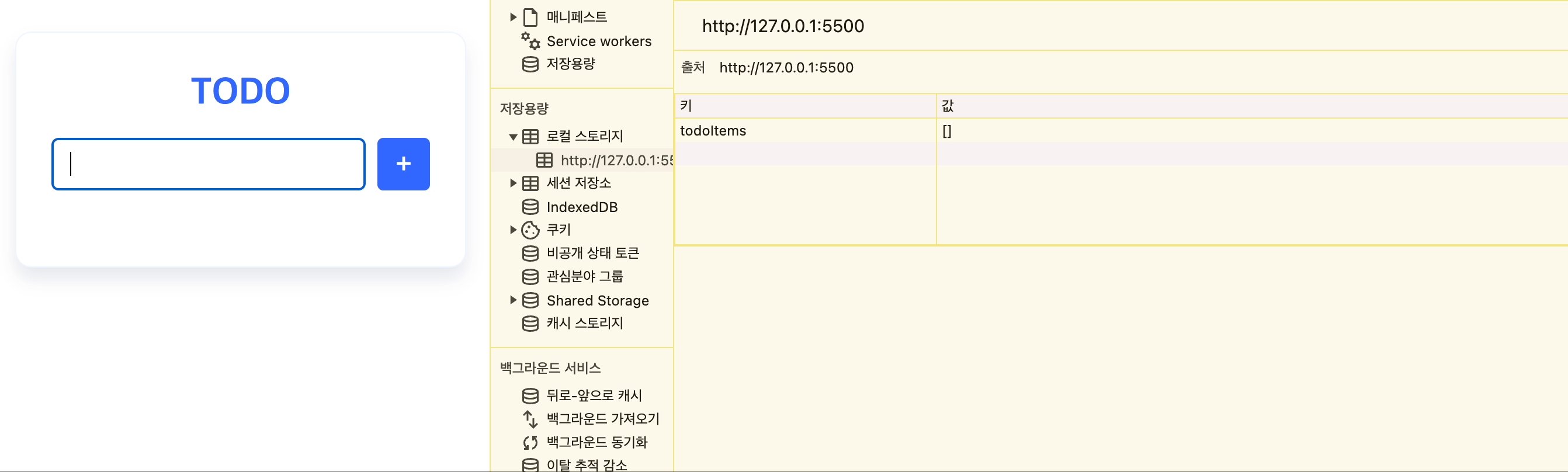
✅ 저장할 값들을 객체에 담기
✅ 객체를 문자열로 변환하기
const saveItemsToStorage = () => {
const items = document.querySelectorAll('.item');
const itemListArray = [];
items.forEach((item, index) => {
const checkbox = item.querySelector('input[type="checkbox"]');
const label = item.querySelector('label');
itemListArray.push({
text: label.innerText,
checked: checkbox.checked,
id: index
});
});
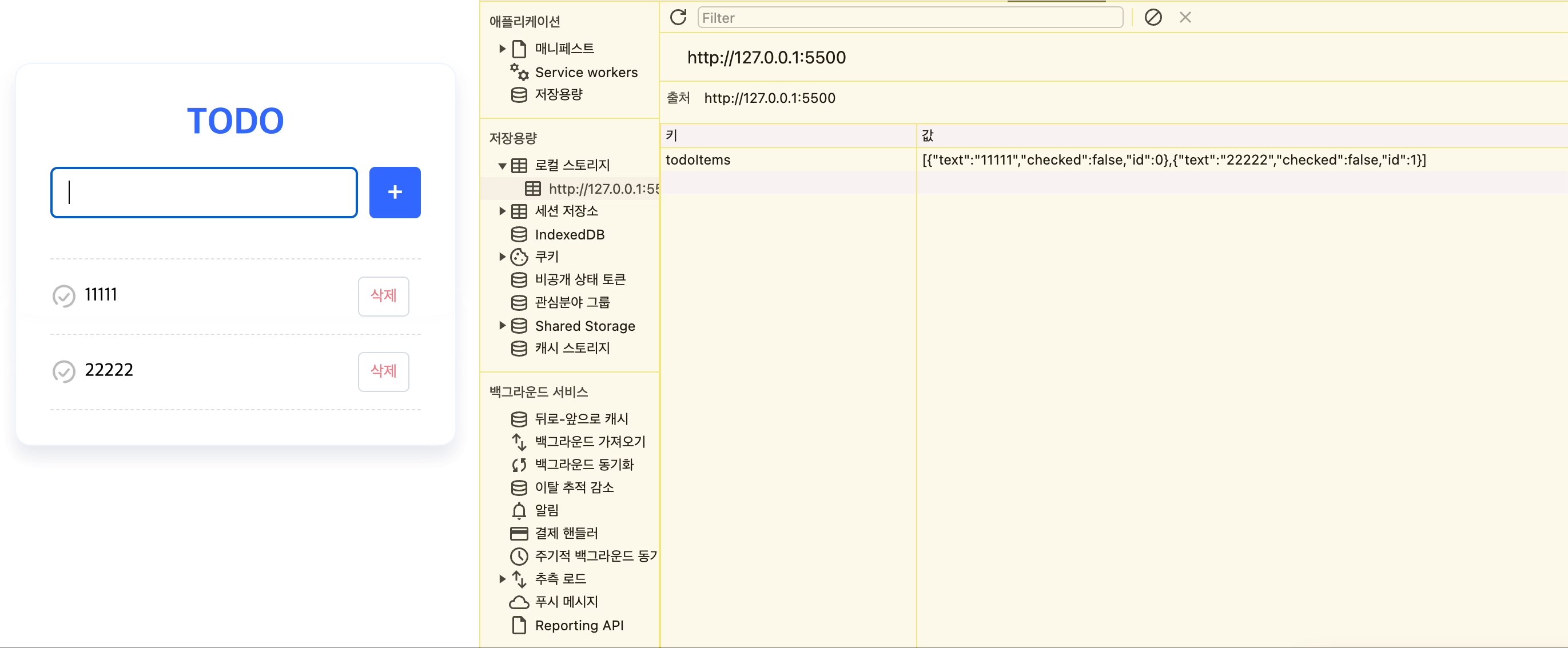
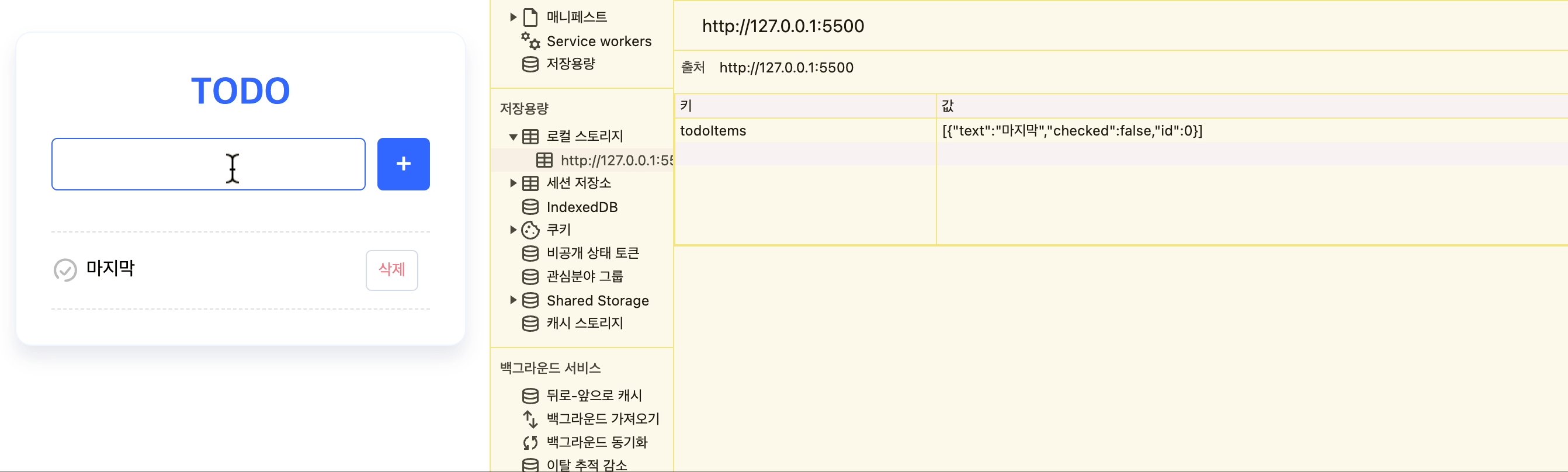
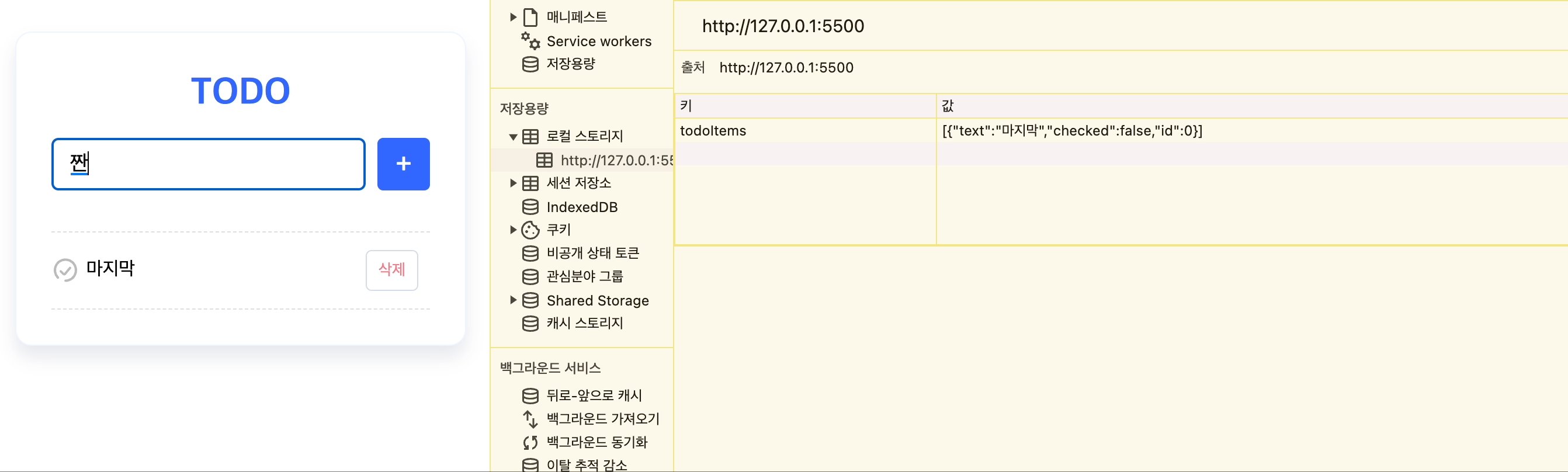
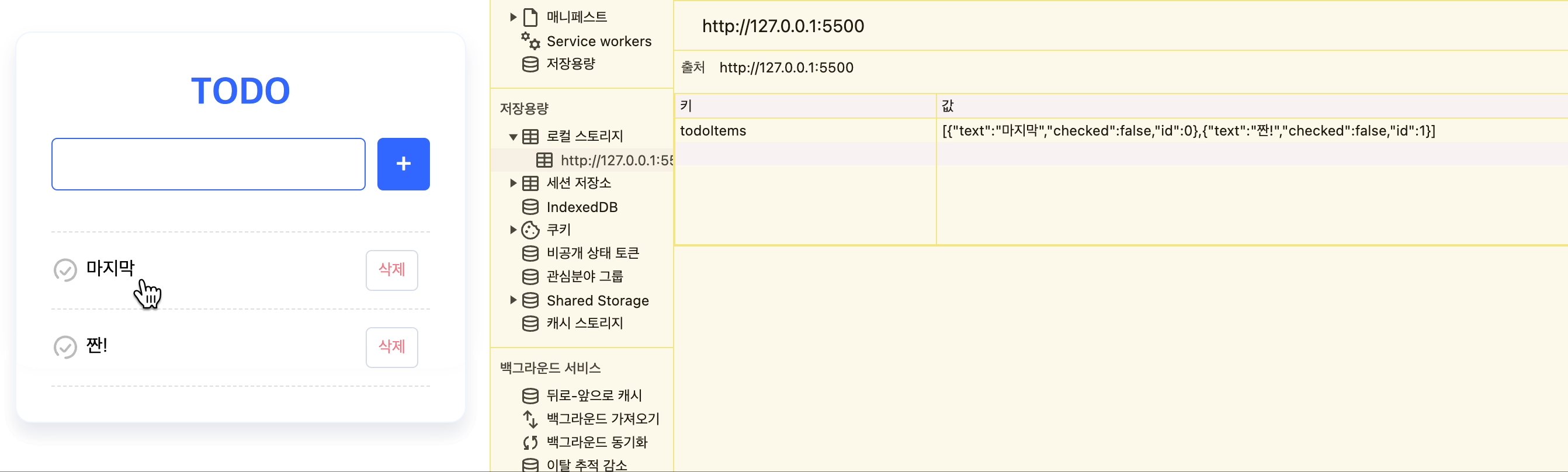
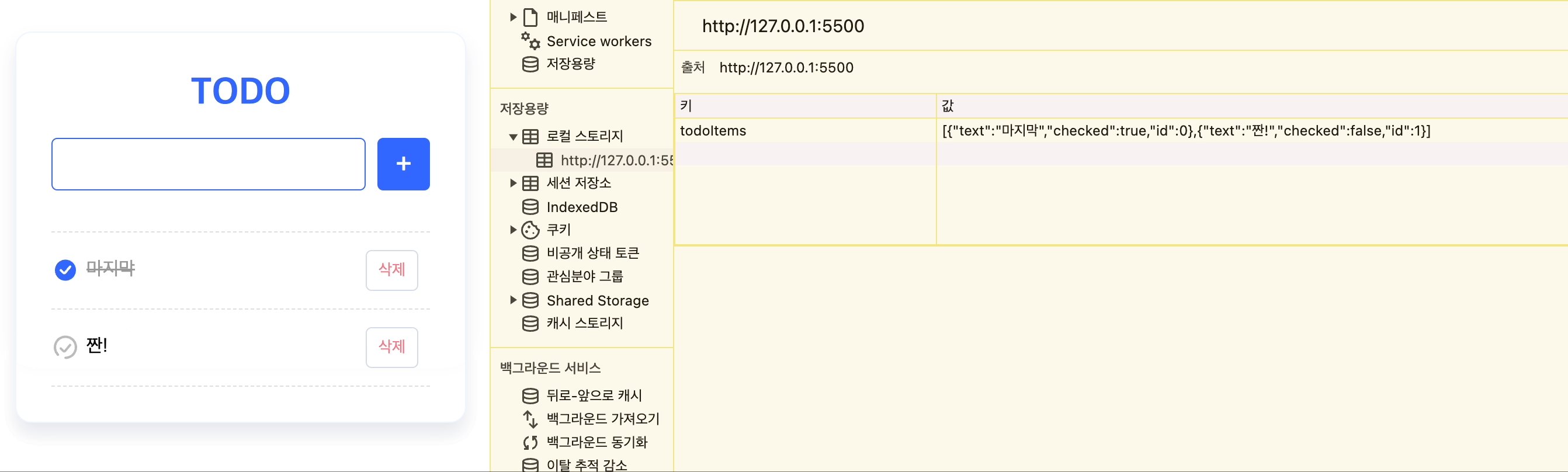
localStorage.setItem('todoItems', JSON.stringify(itemListArray));
}
그리고 아이템을 등록할때, 삭제할때, 완료여부를 변경할때
saveItemsToStorage 함수를 실행한다.
const addItem = () => {
...
checkInput.addEventListener('change', saveItemsToStorage);
...
saveItemsToStorage();
}
const deleteItem = (_this) => {
...
saveItemsToStorage();
}

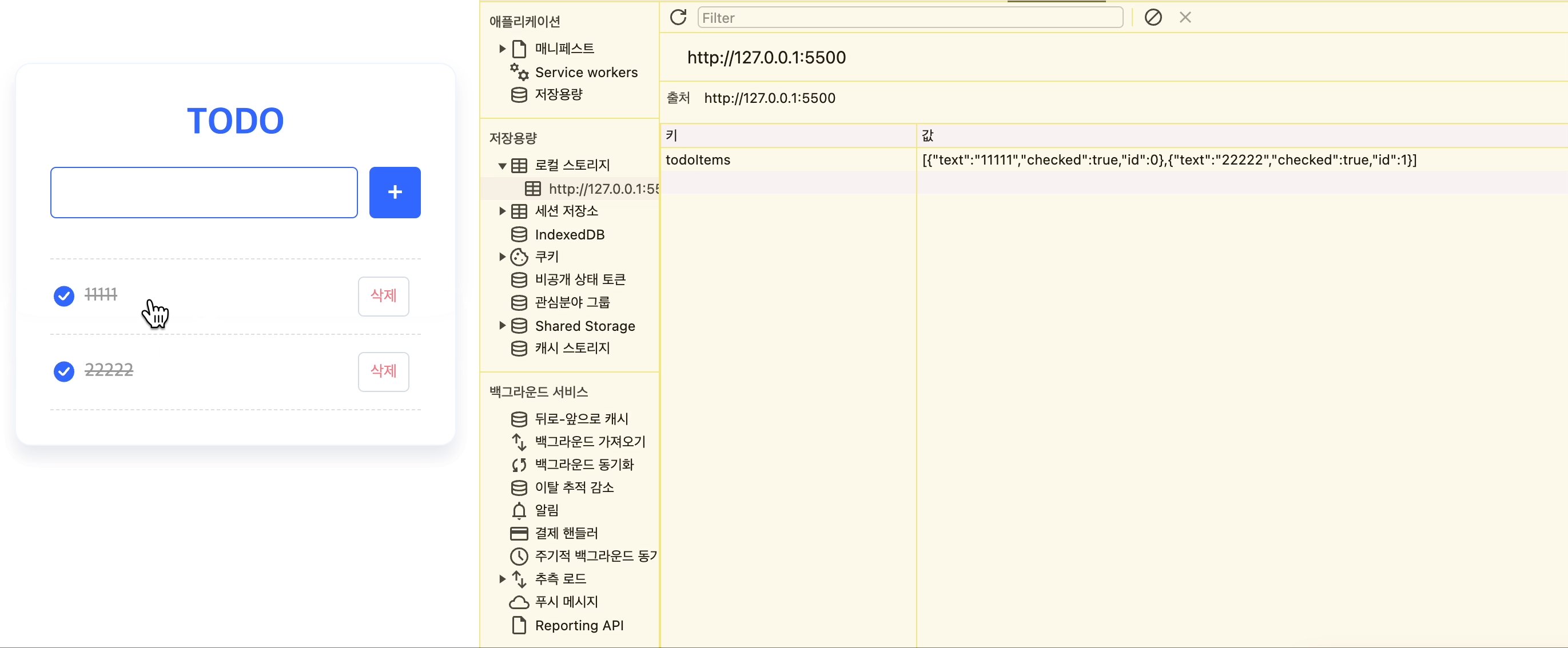
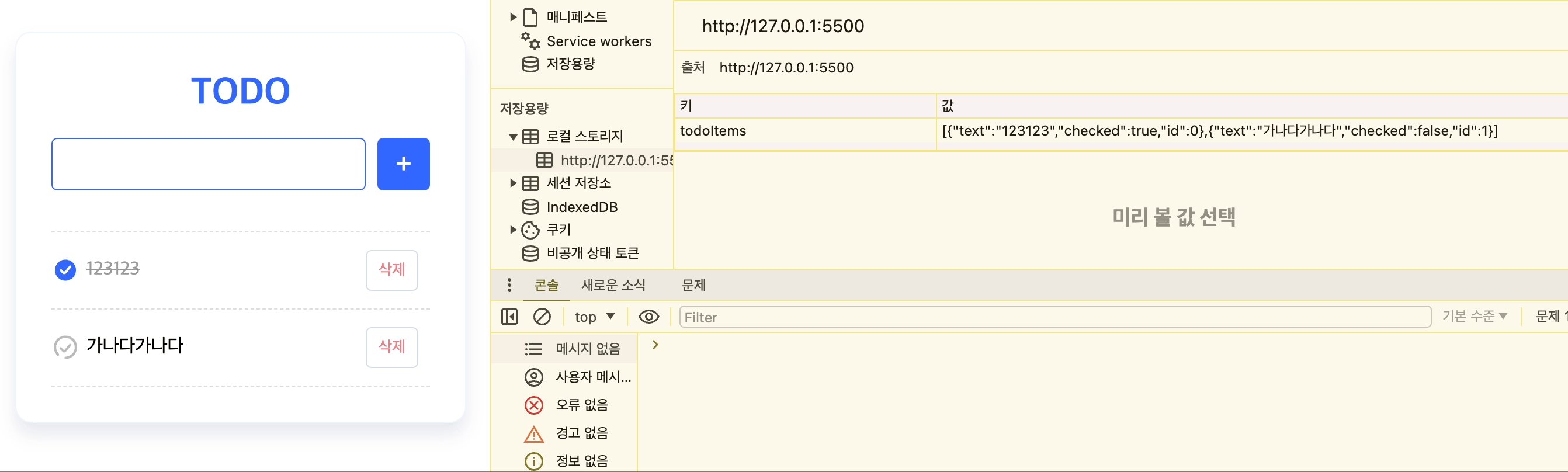
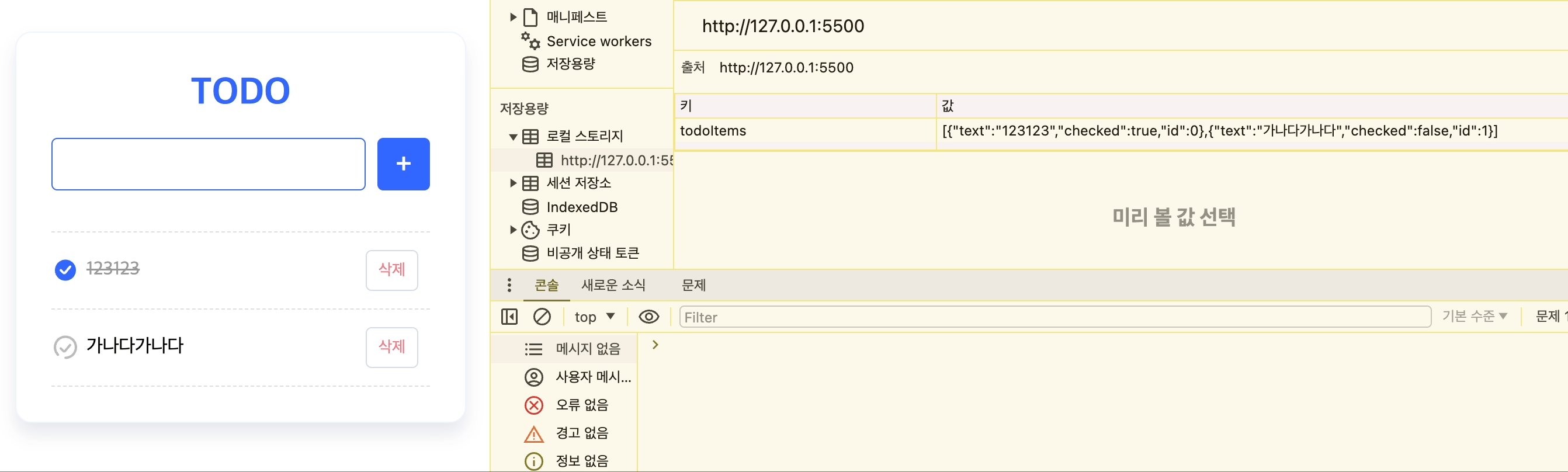
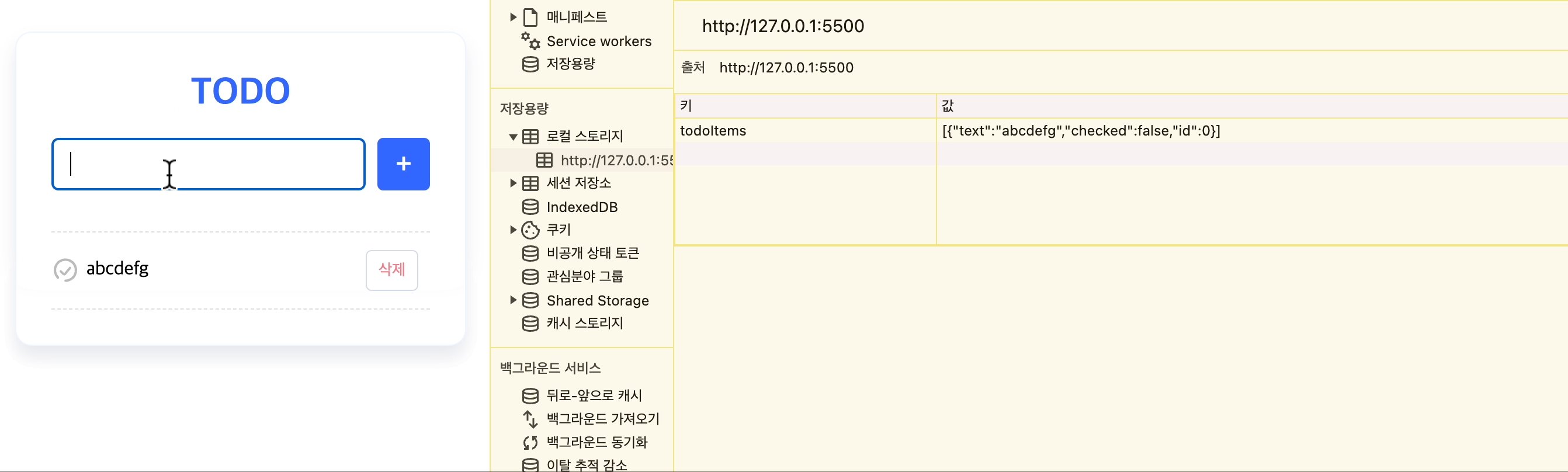
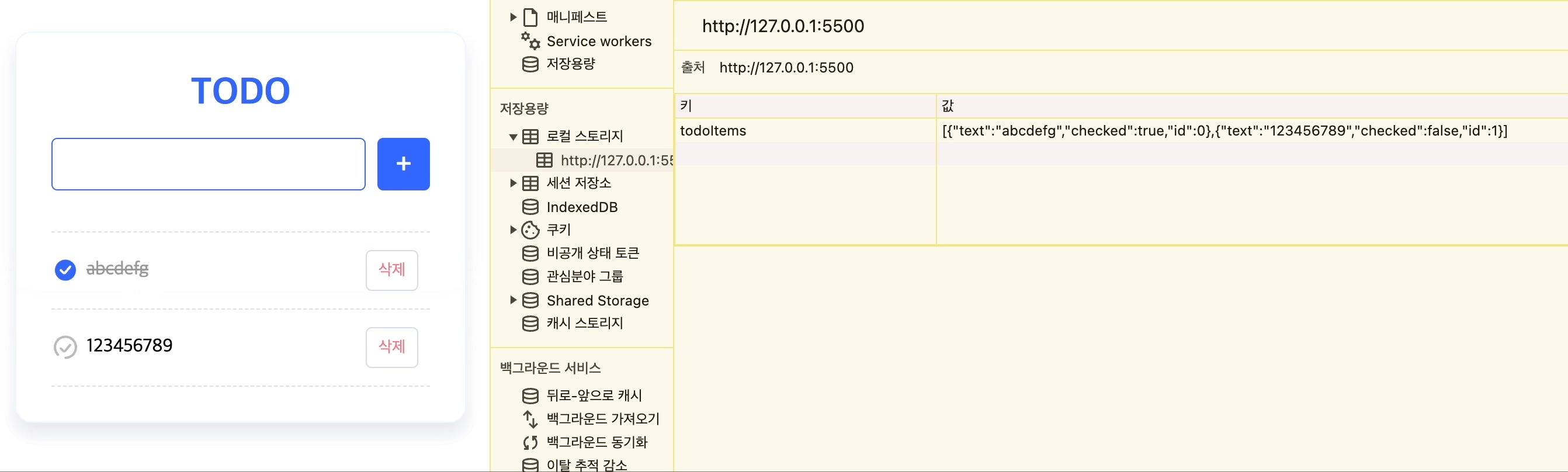
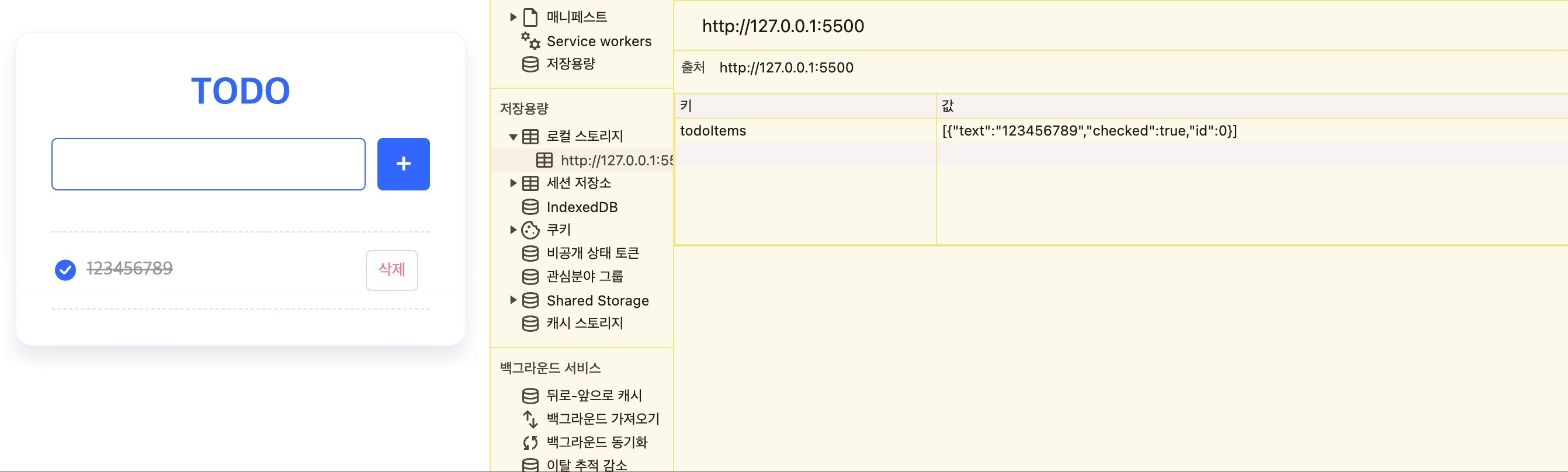
잘 저장되고 잘 변하는 것을 확인할 수 있다.
🔍 localStorage에서 가져오기
다시 한 번 말하지만 localStorage에는 문자열만 저장된다.
즉 localStorage에서 가져온 데이터는 문자열이다.
그래서 localStorage에서 가져온 데이터를 화면에 표시하기 위해서는
객체에서 문자열로 변환했던 데이터를 다시 문자열에서 데이터로 변환해야한다......!
ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ!!!!!
해야지 어떡해...
바꿔보자...
const loadItemsFromStorage = () => {
const storedItems = localStorage.getItem('todoItems'); // localStorage 값 가져오기
if (storedItems) { // 값이 있는지 확인
const itemsArray = JSON.parse(storedItems); // 객체로 변경
console.log(itemArray);
}
}

객체로 잘 넘어온다....!
이제 이렇게 받아온 데이터를 화면에 표시할 일만 남았다.
객체 하나하나 순회하면서
item li를 생성하고, checkbox를 만들고, label 값으로 해당 객체의 text 값을 넣어주는 등
add와 같은 작업을 하면 된다.
if (storedItems) {
const itemsArray = JSON.parse(storedItems);
const itemList = document.querySelector('.item-list');
itemsArray.forEach(item => {
const newItem = document.createElement('li');
newItem.className = 'item';
const checkItem = document.createElement('div');
checkItem.className = "check-item";
newItem.appendChild(checkItem);
const itemDelete = document.createElement('button');
itemDelete.className = 'item-delete';
itemDelete.innerText = '삭제';
itemDelete.setAttribute('onclick', 'deleteItem(this);');
newItem.appendChild(itemDelete);
const checkInput = document.createElement('input');
checkInput.setAttribute('type', 'checkbox');
checkInput.id = item.id;
checkInput.checked = item.checked;
checkInput.addEventListener('change', saveItemsToStorage);
checkItem.appendChild(checkInput);
const checkLabel = document.createElement('label');
checkLabel.innerText = item.text;
checkLabel.setAttribute('for', item.id);
checkLabel.setAttribute('tabindex', '0');
checkItem.appendChild(checkLabel);
itemList.appendChild(newItem);
});
itemIndex = itemsArray.length;
}

ㅠㅠㅠㅠ 너무 잘 된다..!
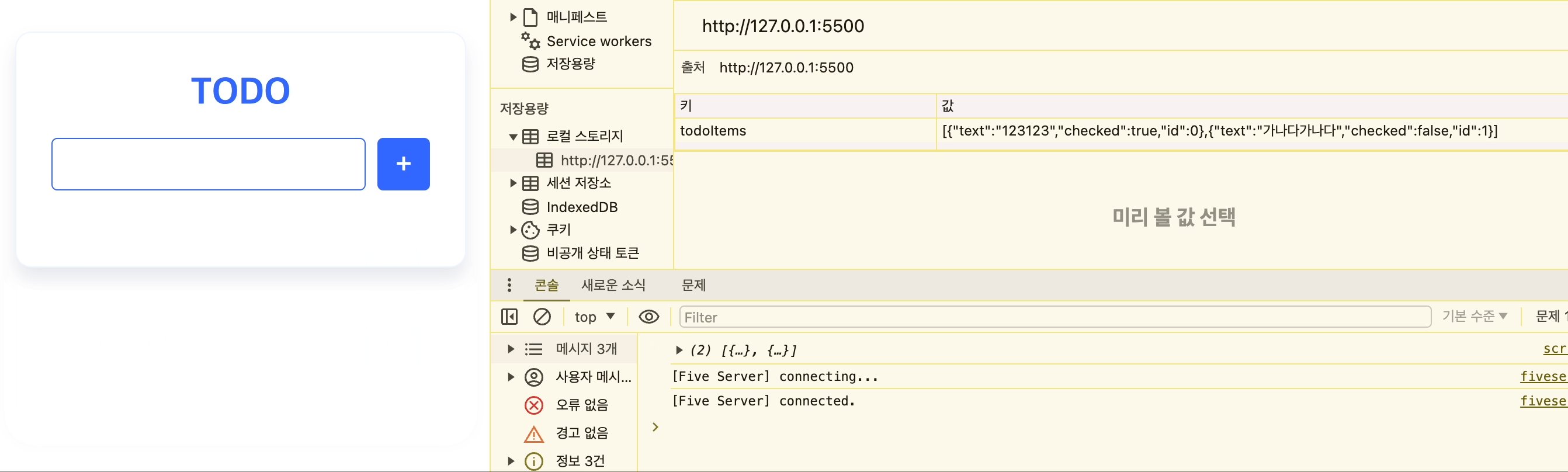
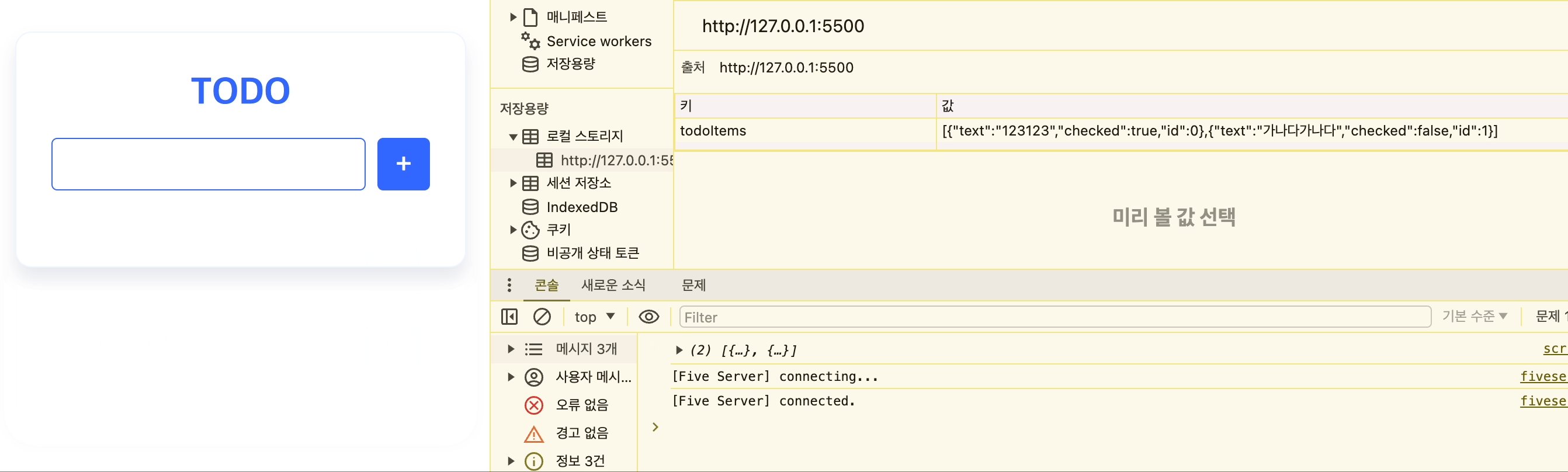
새로고침을 해도 여전히 화면에 할 일들이 표시되어 있다.
맘같아선 이쯤에서 마무리하고 싶은데........
새로운 아이템을 추가하는 함수랑
로컬스토리지에서 가져온 데이터로 아이템을 추가하는 함수가 너무 똑같아서.......
하나로 합쳐보는 작업을 해보려고 한다 😭
🔍 코드 정리
합칠 내용: item 요소를 생성해서 item-list에 추가하는 작업.
이 내용을 따로 함수로 만들어주자.
const createItemElement = (text, id, checked) => {
const itemList = document.querySelector('.item-list');
const newItem = document.createElement('li');
newItem.className = 'item';
const checkItem = document.createElement('div');
checkItem.className = "check-item";
newItem.appendChild(checkItem);
const itemDelete = document.createElement('button');
itemDelete.className = 'item-delete';
itemDelete.innerText = '삭제';
itemDelete.setAttribute('onclick', 'deleteItem(this);');
newItem.appendChild(itemDelete);
const checkInput = document.createElement('input');
checkInput.setAttribute('type', 'checkbox');
checkInput.id = id;
checkInput.checked = checked;
checkInput.addEventListener('change', saveItemsToStorage); // Save on change
checkItem.appendChild(checkInput);
const checkLabel = document.createElement('label');
checkLabel.innerText = text;
checkLabel.setAttribute('for', id);
checkLabel.setAttribute('tabindex', '0');
checkItem.appendChild(checkLabel);
itemList.appendChild(newItem);
}
그리고 add 함수와 load 함수를 변경해주자..!
const addItem = () => {
const todoInput = document.querySelector('.add-text');
if (todoInput.value.split(' ').join('') === '') return;
createItemElement(todoInput.value, itemIndex, false);
todoInput.value = '';
itemIndex += 1;
saveItemsToStorage();
}
const loadItemsFromStorage = () => {
const itemList = document.querySelector('.item-list');
const storedItems = localStorage.getItem('todoItems');
if (storedItems) {
const itemsArray = JSON.parse(storedItems);
itemsArray.forEach(item => {
createItemElement(item.text, item.id, item.checked);
});
itemIndex = itemsArray.length;
}
}

여전히 잘 돌아간다!! 😆
로컬스토리지에 저장하는거까지는 나름대로 순조롭게 진행됐는데
데이터 가져와서 화면에 뿌리는 과정에서 너무 많이 헤맸다... 😭😭😭
하지만 그래도 이렇게 만들어놓고 보니까 뿌듯하기도 하고..? 🤣🤣
다음은 계산기 만들기....
힘내보자...! 🔥🔥🔥
📌 전체 코드
'스터디 프로젝트' 카테고리의 다른 글
| [JS] javascript로 달력 만들기 ② (0) | 2024.07.13 |
|---|---|
| [JS] javascript로 달력 만들기① (0) | 2024.07.11 |
| [JS] javascript로 계산기 만들기 (0) | 2024.07.07 |
| [JS] javascript로 Todo list 만들기 ② - 할 일 완료와 삭제하기 (0) | 2024.07.06 |
| [JS] javascript로 Todo list 만들기 ① - 기본구조와 할 일 등록하기 (0) | 2024.07.06 |





댓글 영역