고정 헤더 영역
상세 컨텐츠
본문
어제에 이어서 오늘은 계산기 만들기에 도전해보자!
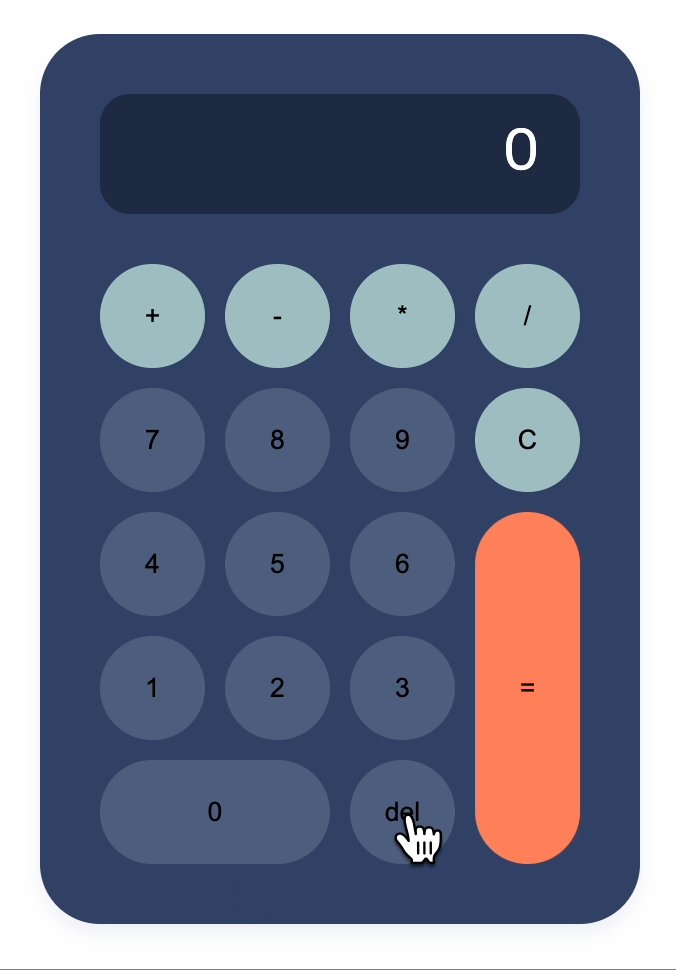
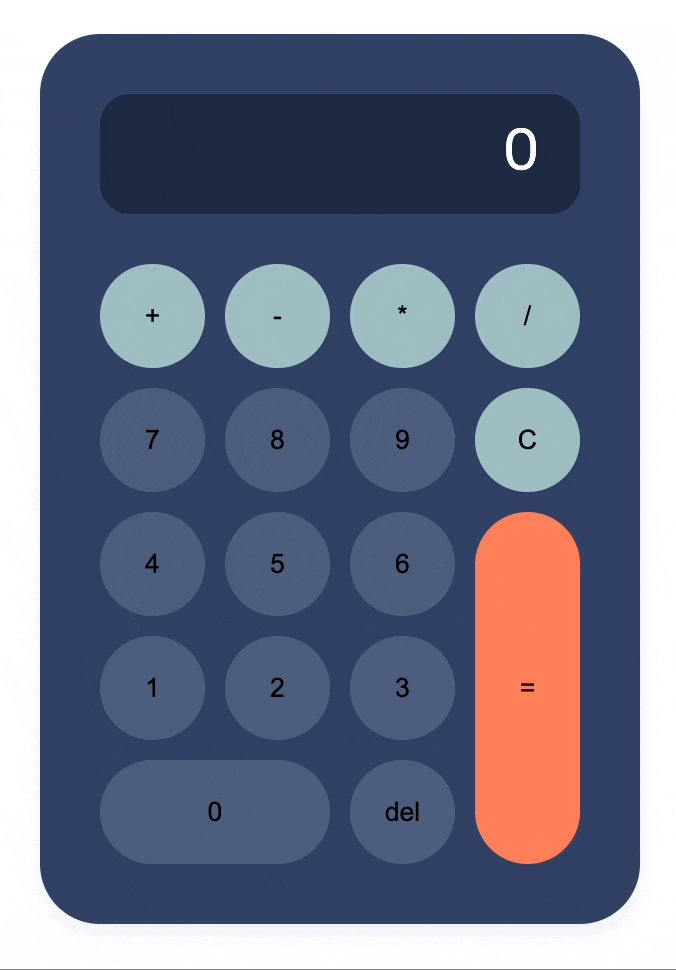
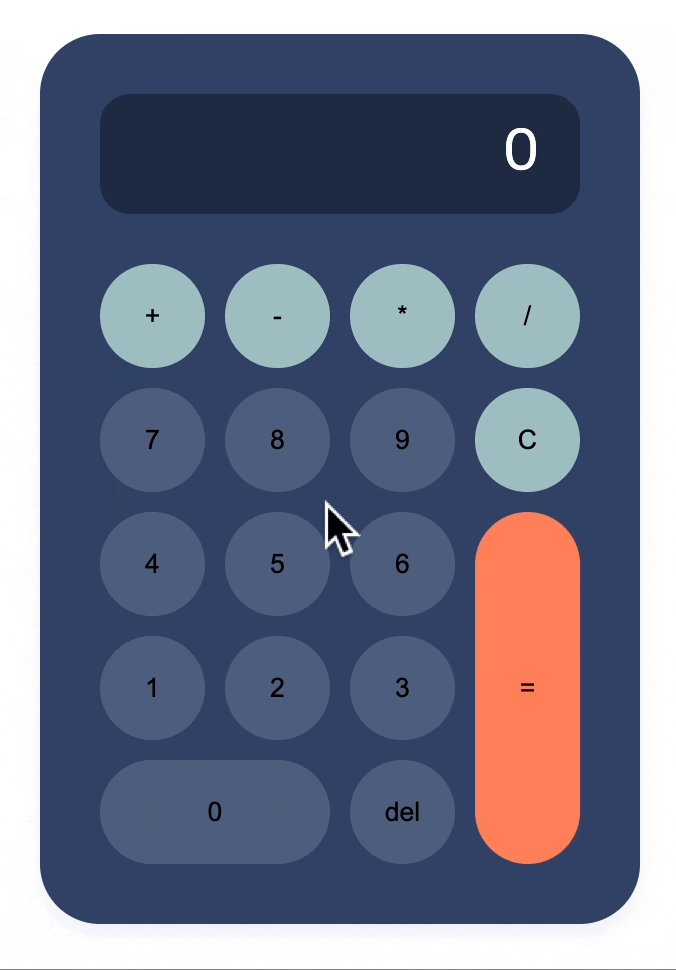
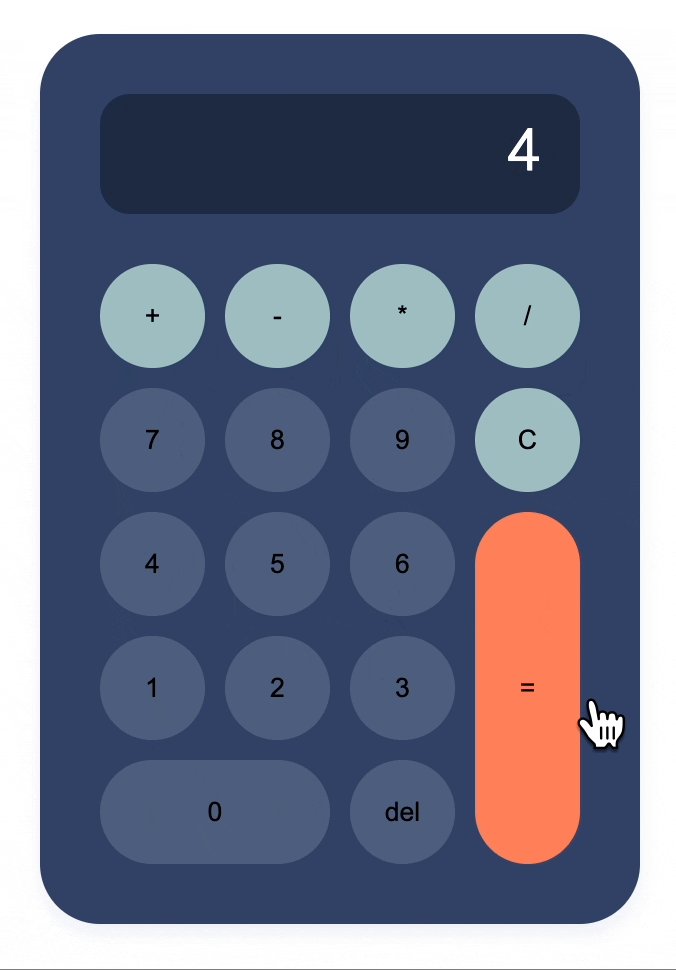
🔍 화면 그리기

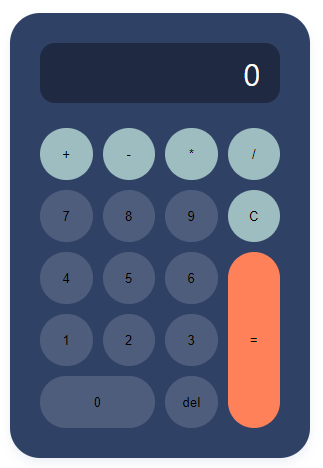
뭐부터 해야할지 막막하니 이번에도 껍데기부터 만들어보았다.
- html
<div class="container">
<div class="display-area">0</div>
<div class="button-area">
<button class="operator">+</button>
<button class="operator">-</button>
<button class="operator">*</button>
<button class="operator">/</button>
<button class="num">7</button>
<button class="num">8</button>
<button class="num">9</button>
<button class="clear">C</button>
<button class="num">4</button>
<button class="num">5</button>
<button class="num">6</button>
<button class="total">=</button>
<button class="num">1</button>
<button class="num">2</button>
<button class="num">3</button>
<button class="num num0">0</button>
<button class="delete">del</button>
</div>
</div>
- css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
button {
background: none;
border: 0;
height: 52px;
background: rgba(255, 255, 255, 0.15);
border-radius: 30px;
cursor: pointer;
}
.container {
width: 300px;
margin: 30px auto;
border-radius: 30px;
background: #304166;
box-shadow: 0 5px 10px rgba(136, 146, 190, 0.15);
padding: 30px;
}
.display-area {
border-radius: 15px;
background: rgba(0, 0, 0, 0.35);
height: 60px;
margin-bottom: 25px;
color: #fff;
display: flex;
align-items: center;
justify-content: end;
padding: 10px 20px;
font-size: 30px;
}
.button-area {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
}
.total {
grid-column: span 1;
grid-row: span 3;
height: auto;
background: #ff8159;
}
.clear {
background: #ff8159;
background: rgba(217, 255, 240, 0.65);
}
.num0 {
grid-column: span 2;
}
.operator {
background: rgba(217, 255, 240, 0.65);
}
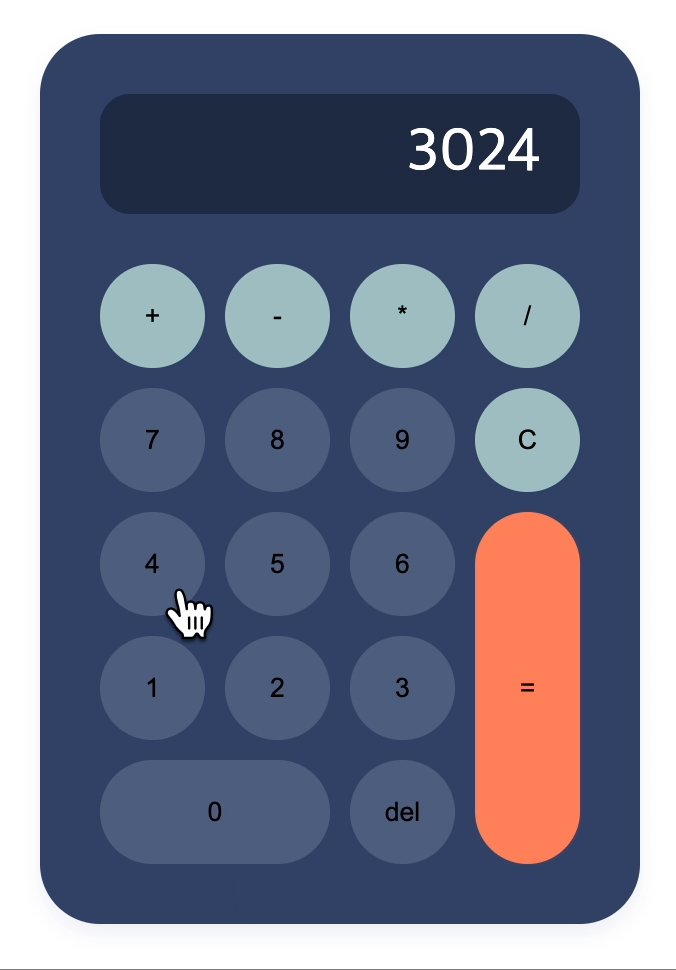
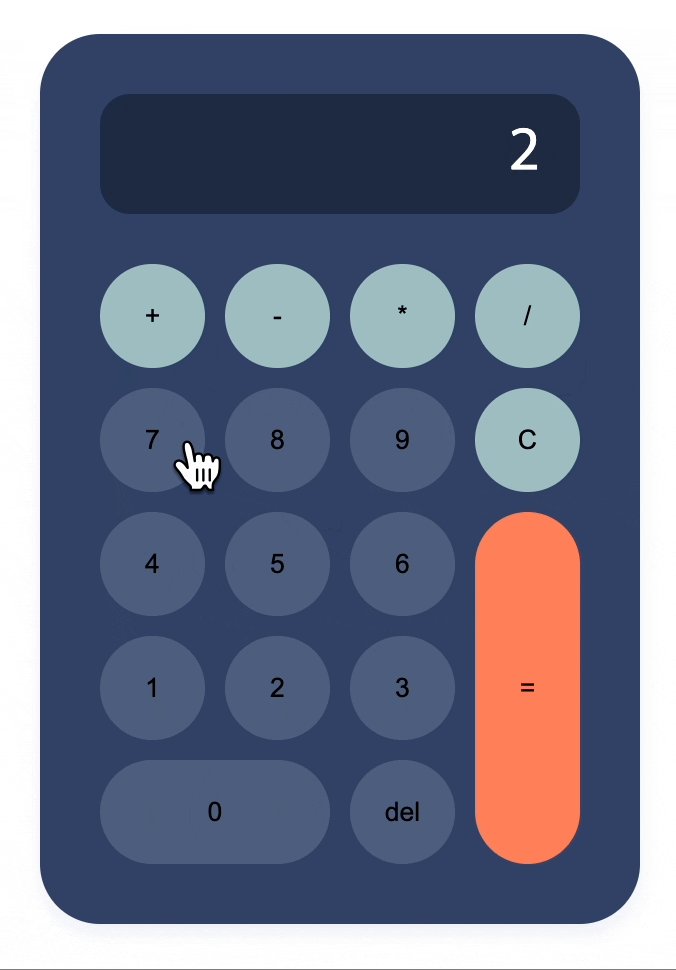
🔍 디스플레이 숫자 변경하기
✅ 숫자버튼 클릭시 display 화면 변경하기
window.onload = function() {
const buttons = document.querySelectorAll('button');
let clickedValue;
for (const button of buttons) {
button.addEventListener('click', onclickButton)
}
}
const onclickButton = (e) => {
const clickedValue = e.target.innerText;
changeDisplayText(clickedValue);
}
const changeDisplayText = (input) => {
const display = document.querySelector('.display-area');
if (display.innerText === '0') {
// 기존 입력값이 없을때
display.innerText = input;
} else if (display.innerText.length < 10) {
// 기존 입력값이 있을때. 최대 10글자까지
display.innerText += input;
}
}
✅ clear 기능 구현
버튼을 눌렀을때 숫자버튼인지 아닌지를 구분하기 위해서
onclickButton 함수를 수정했다.
const onclickButton = (e) => {
const clickedButton = e.target;
changeDisplayText(clickedButton);
}const changeDisplayText = (input) => {
const display = document.querySelector('.display-area');
if (input.classList.contains('num')) {
if (display.innerText === '0') {
// 기존 입력값이 없을때
display.innerText = input.innerText;
} else if (display.innerText.length < 10) {
// 기존 입력값이 있을때. 최대 10글자까지
display.innerText += input.innerText;
}
}
if (input.classList.contains('clear')) {
display.innerText = '0';
}
}
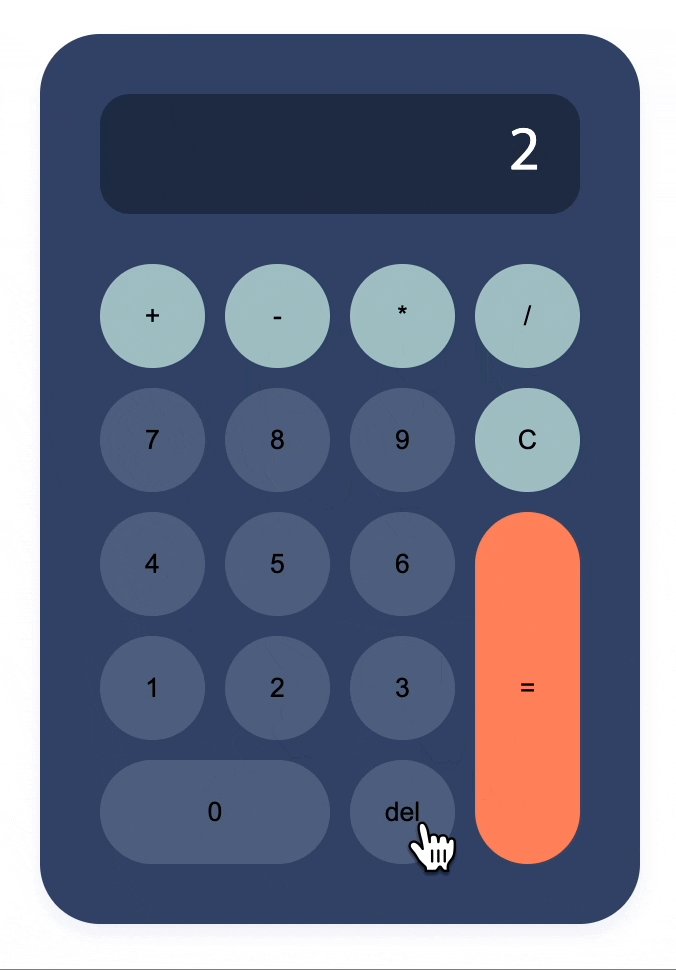
✅ delete 기능 구현
// input이 del 일때
if (input.classList.contains('delete')) {
display.innerText = display.innerText.length > 1 ?
display.innerText.slice(0, -1) : '0';
}

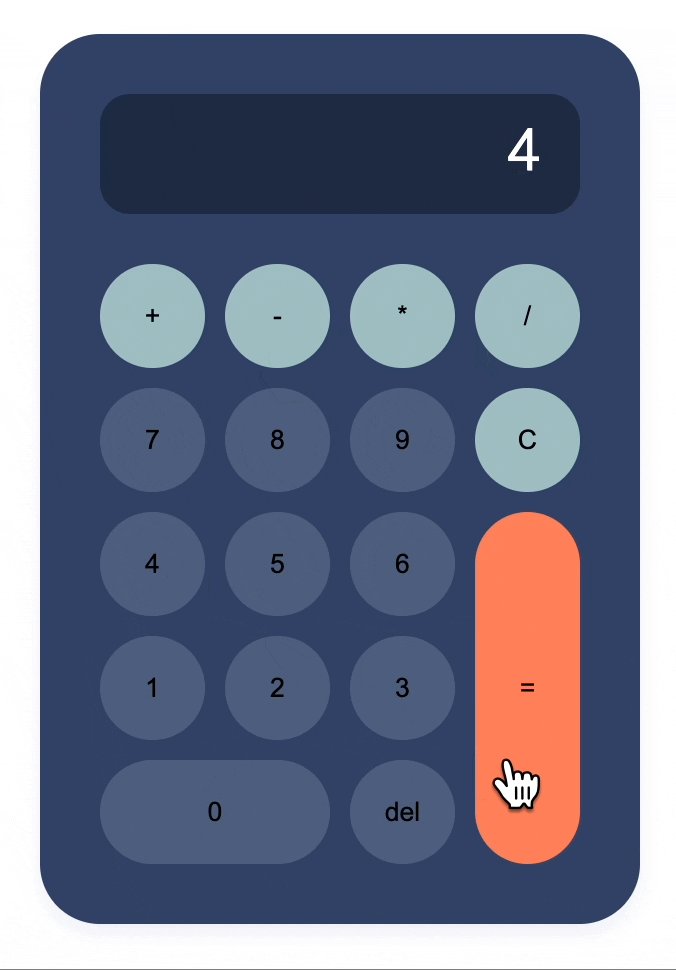
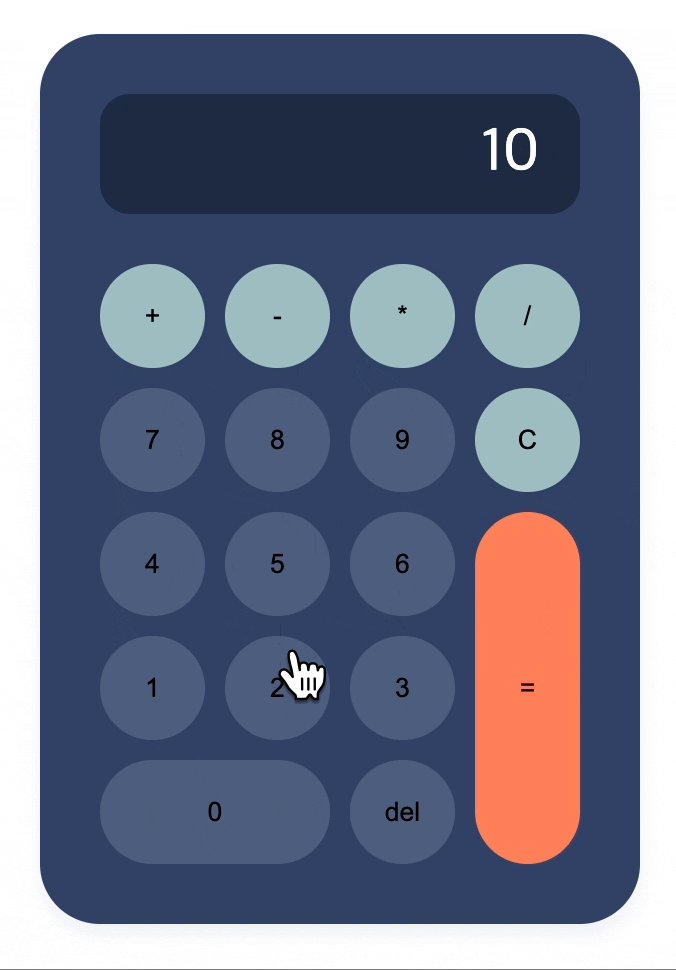
🔍 연산기능 구현하기
let firstValue = 0;
let displayReturn = false;
let operator;
window.onload = function() {
// changeDisplayText();
const buttons = document.querySelectorAll('button');
let clickedValue;
for (const button of buttons) {
button.addEventListener('click', onclickButton)
}
}
const onclickButton = (e) => {
const clickedButton = e.target;
const display = document.querySelector('.display-area');
// clickedValue가 숫자일때
if (clickedButton.classList.contains('num')) {
changeDisplayText(clickedButton, display);
displayReturn = false;
}
// clickedValue가 delete일때
if (clickedButton.classList.contains('delete')) {
display.innerText = display.innerText.length > 1 ?
display.innerText.slice(0, -1) : '0';
}
// clickedValue가 clear일때
if (clickedButton.classList.contains('clear')) {
display.innerText = '0';
firstValue = 0;
displayReturn = false;
operator = null;
}
// clickedValue가 operator일때
if (clickedButton.classList.contains('operator')) {
firstValue = Number(firstValue) + Number(display.innerText);
displayReturn = true;
operator = clickedButton.innerText;
}
// clickedValue가 total 일때
if (clickedButton.classList.contains('total')) {
switch (operator) {
case '+':
display.innerText = Number(firstValue) + Number(display.innerText);
break;
case '-':
display.innerText = Number(firstValue) - Number(display.innerText);
break;
case '*':
display.innerText = Number(firstValue) * Number(display.innerText);
break;
case '/':
display.innerText = Number(firstValue) / Number(display.innerText);
break;
}
firstValue = 0;
laststValue = 0;
displayReturn = true;
operator = null;
}
}
const changeDisplayText = (input, display) => {
if (displayReturn || !displayReturn && display.innerText === '0') {
// 기존 입력값이 없을때
display.innerText = input.innerText;
} else if (!displayReturn && display.innerText.length < 10) {
// 기존 입력값이 있을때. 최대 10글자까지
display.innerText += input.innerText;
}
}

아직은 1단계만 계산이 되고 연속계산(1 + 1 + 1 같은거) 구현은 되지 않았다.
마지막이다! 조금만 더 힘내보자.....!
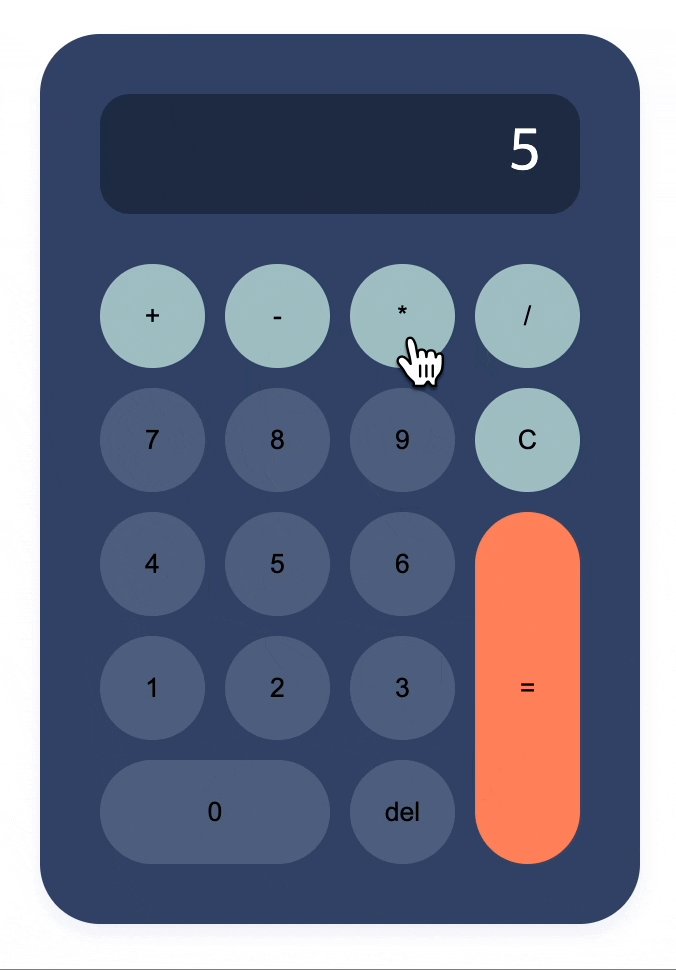
✅ 연속으로 계산하기
연산자를 누를때랑 합계 버튼을 누를때 모두 계산이 되어야하니까
계산하는 부분을 따로 함수로 빼주었다.
const calcuate = (operator, first, second) => {
switch (operator) {
case '+':
return first + second;
break;
case '-':
return first - second;
break;
case '*':
return first * second;
break;
case '/':
return first / second;
break;
}
}
const onclickButton = (e) => {
...
// clickedValue가 operator일때
if (clickedButton.classList.contains('operator')) {
if (firstValue && operator) {
firstValue = calcuate(operator, firstValue, Number(display.innerText));
display.innerText = firstValue;
} else {
firstValue = Number(display.innerText);
}
displayReturn = true;
operator = clickedButton.innerText;
}
// clickedValue가 total 일때
if (clickedButton.classList.contains('total')) {
if (operator) {
display.innerText = calcuate(operator, firstValue, Number(display.innerText))
firstValue = 0;
displayReturn = true;
operator = null;
}
}
}

와 너무 어렵다 😭😭😭
와 1단계 계산하는것까진 어찌어찌 했는데
연속계산이 너무 머리가 터져버림.. 🥺🥺🥺
보통 계산기는 개발 배울때 완전 기초of기초로 만들어보지 않던가?
계산기가 어려우면 개발자 포기해야하나요...? 🥹
📌 전체 코드
https://github.com/logi023/javascript-project/tree/main/calculator
'스터디 프로젝트' 카테고리의 다른 글
| [JS] javascript로 달력 만들기 ② (0) | 2024.07.13 |
|---|---|
| [JS] javascript로 달력 만들기① (0) | 2024.07.11 |
| [JS] javascript로 Todo list 만들기 ③ - localStorage에 저장하고 가져오기 (0) | 2024.07.07 |
| [JS] javascript로 Todo list 만들기 ② - 할 일 완료와 삭제하기 (0) | 2024.07.06 |
| [JS] javascript로 Todo list 만들기 ① - 기본구조와 할 일 등록하기 (0) | 2024.07.06 |





댓글 영역