고정 헤더 영역
상세 컨텐츠
본문
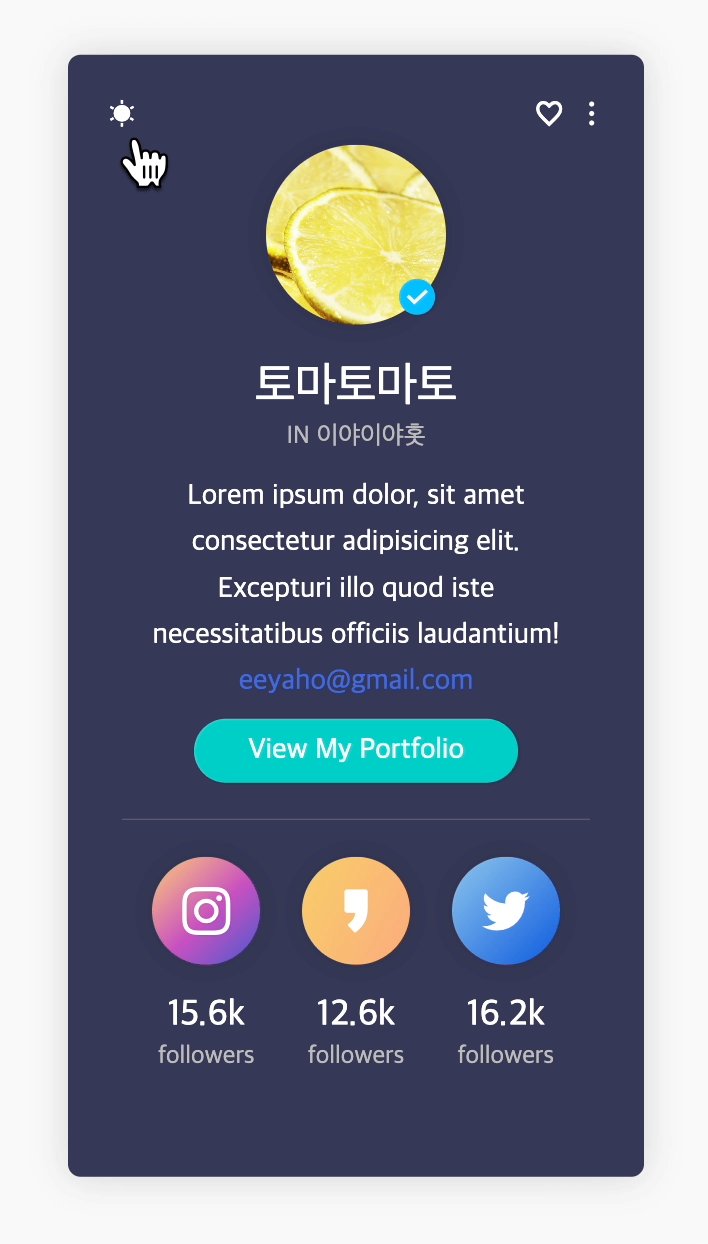
1. 버튼으로 라이트/다크모드 전환하기

더보기
우선 라이트 모드로 기본적인 css를 적용한 후,
배경색과 컬러를 적용되어 있는 태그에 다크모드 class를 추가하여 다크모드시 적용할 css를 추가 작성.
버튼 클릭시 자바스크립트(혹은 제이쿼리)로 해당 클래스를 추가/제거하는 방식으로 다크모드를 구현한다.
* 버튼 아이콘 변경의 경우, 우선 버튼을 가상클래스 ::before로 만든 후,
content: '해당 아이콘의 유니코드'; 로 작성.
클래스에 따라 content 안의 내용을 바꿔주면 된다!
1. 제이쿼리
$('.btn-mode').click(function(){
$('.profile').toggleClass('dark');
})
2. javascript
const profile = document.querySelector('.profile');
const btnMode = document.querySelector('.btn-mode');
btnMode.addEventListener('click', function onClickBtnMode() {
profile.classList.toggle('dark');
});자바스크립트도 toggle을 이용하면 되므로 간단하다.
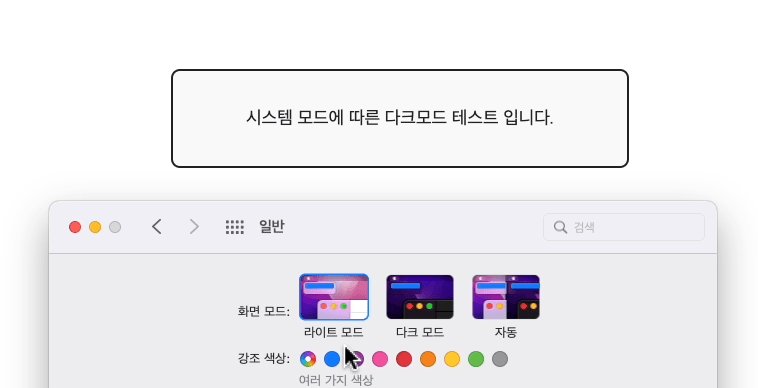
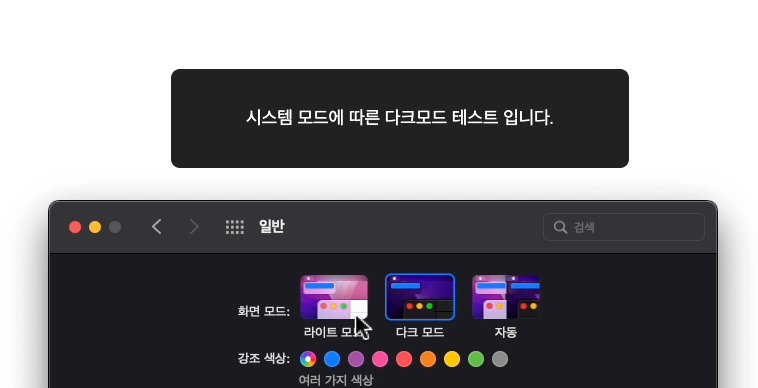
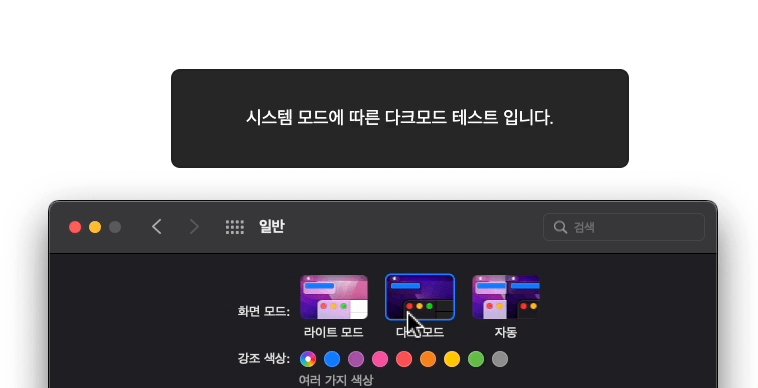
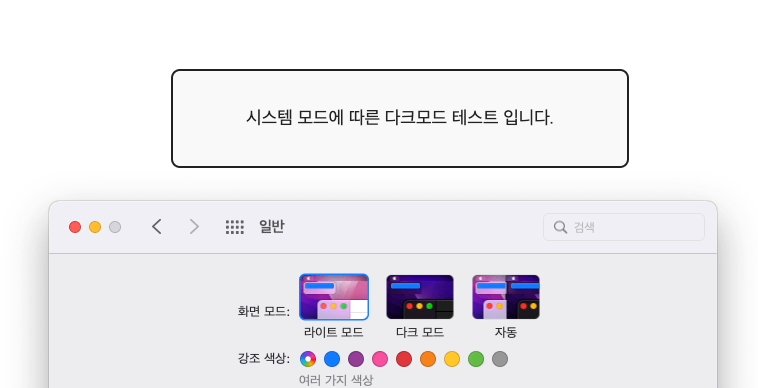
2. 시스템 설정에 따른 다크모드 구현

더보기
미디어쿼리의 prefers-color-scheme 속성을 이용한 방식.
@media (prefers-color-scheme: dark) {
div {
background-color: #222;
color: #fff;
}
}
시스템 설정에 따라 라이트/다크모드 전환하는건 처음 알게돼서 너무 신기하고 재밌었다.
하지만 항상 시스템의 결정에 따라 컬러모드가 결정되기 때문에 한계점이 있는 방식이라고 한다. 🥲
'css' 카테고리의 다른 글
| CSS로 흐르는 이미지 배너 만들기 (0) | 2024.06.20 |
|---|---|
| css counter-reset (0) | 2022.08.07 |
| css hover effect (0) | 2022.08.05 |
| css로 슬라이드바 만들기 (0) | 2022.07.28 |
| anchor 클릭시 해당 위치로 스크롤 이동 (0) | 2022.07.28 |





댓글 영역